Hello!
Update on style guide location
We're going to move the agreed upon styles from Figma onto a webpage that will be accessible by everyone. We've decided to have a static site, with the html and css available to copy and paste. We'll add components to the style guide after we update the current UI with new styles.
Dropdown styles
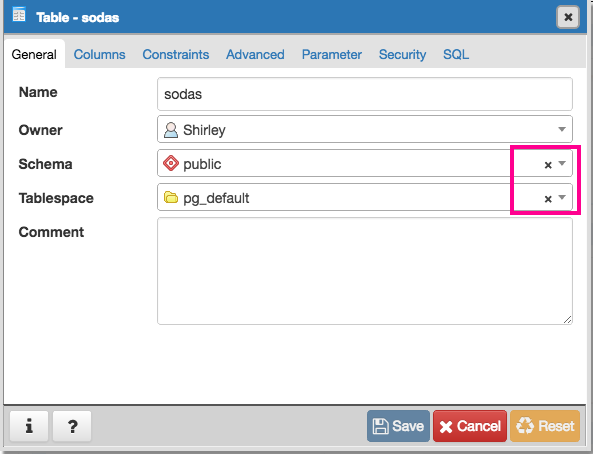
I noticed that some drop downs include a 'x' next to the current option in the text field:

The 'x' and the down arrow functionally do the same thing, and it seems redundant to have both. I would suggest removing the 'x' since selecting another option from the dropdown will automatically replace the current option.
Button toggles vs checkboxes
In some cases within dialogs, a toggle is used to define yes or no, while in other cases a radio button is used to define yes or no:
It does seem like 'Connect now?' and 'Save password' (in 'Connection' tab within 'Create - Server') are the only places where checkboxes are used, is there a reason why these are different? I think we should just choose one, unless there was a specific reason as to why both check boxes and toggles are used.